UX/UI: Acerque tarjeta
El diseño visual no es sólo cuestión de estética. Un diseño que tiene en cuenta al usuario contribuye a hacerle la vida más grata, y en muchos casos también más eficiente. Es lo que últimamente se llama UX/UI: user experience/user interface.
En esta ocasión voy a analizar un diseño visual que a diario encuentran millones de personas en la ciudad de Madrid. Se trata de las máquinas que validan las tarjetas de viaje en los autobuses de la Empresa Municipal de Transportes.

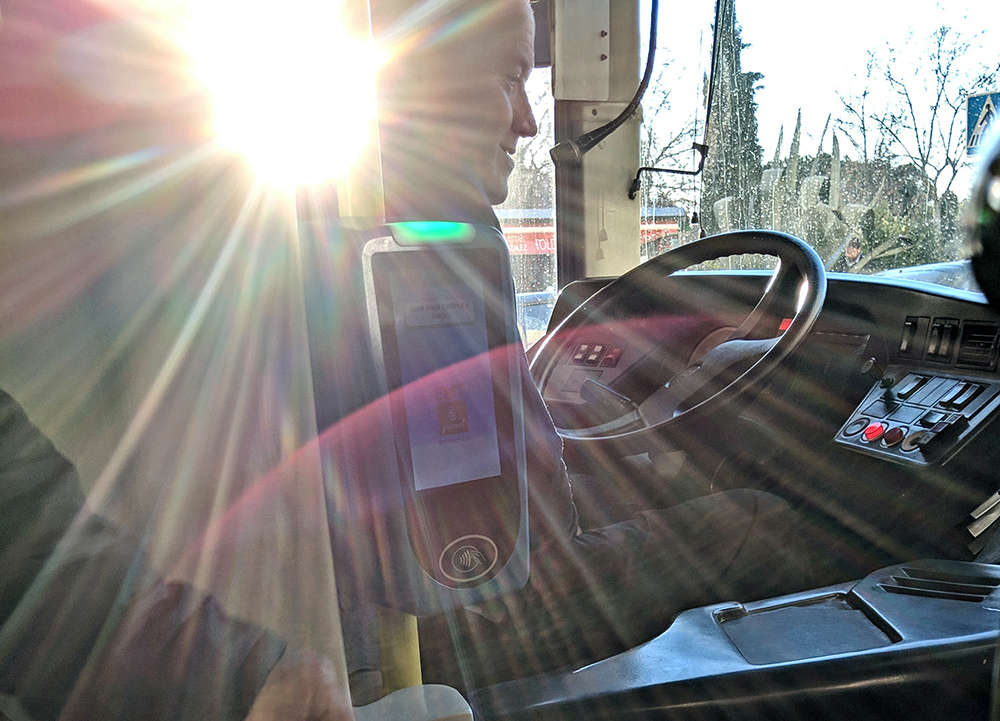
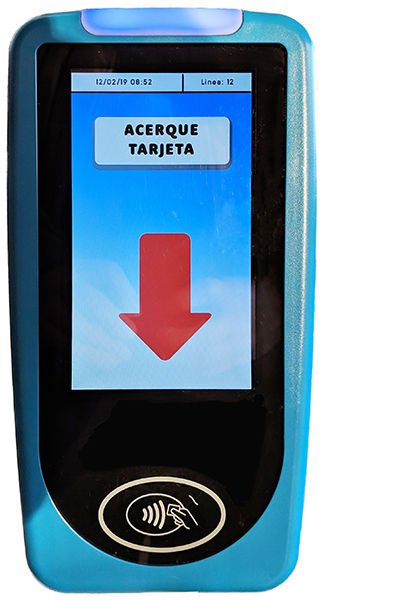
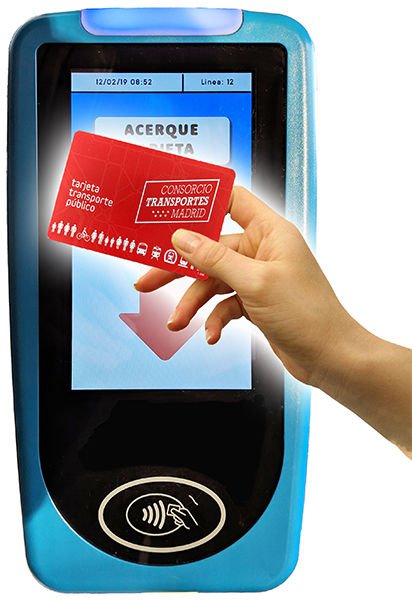
Cuando entras en un autobús, te encuentras con este cacharro fijado a una altura aproximada de 80 cm del suelo.
Es un lector de tarjetas sin contacto; basta con acercar la tarjeta para validar el abono o la tarjeta de transporte. Tecnología avanzada, aunque nadie lo diría por el aspecto del aparato.
El usuario primerizo, algo agachado, lee las instrucciones del recuadro y acerca al mismo su bono de transporte.
No sucede nada. El usuario acerca de nuevo la tarjeta al recuadro. Toca el aparato con la tarjeta. Mira a su alrededor con cara perpleja. Los pasajeros se acumulan en la puerta de entrada del bus.
Un pasajero veterano mira al usuario con cara socarrona. No es ahí, es más abajo, le dice después de verle intentarlo varias veces.
La UX/UI está fallando.


El usuario examina perplejo el aparato. ¿Más abajo? Al final, comprende que tiene que acercar la tarjeta a un extraño pictograma que hay debajo de la pantalla.
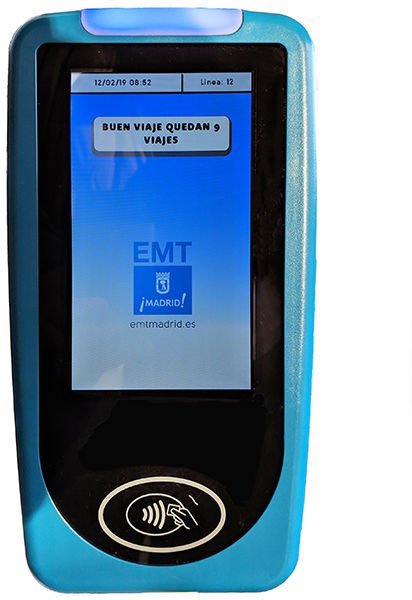
Algo avergonzado, recuerda que esto ya le ha sucedido otras veces. Se siente torpe. El aparato le confirma que su billete ha sido validado con un par de pitidos agudos.
En la pantalla, un mensaje le desea buen viaje y le indica que le quedan …. ¿cuántos viajes le quedan en la tarjeta? No lleva puestas las gafas de leer y no consigue verlo bien. Se acerca a la pantalla, pero el mensaje ya ha desaparecido.
El usuario se da cuenta de que los años pasan y ni su vista ni sus reflejos son los de antes. Continúa el viaje sintiéndose un poco humillado y un poco triste.

Una solución sencilla
Una objeción habitual cuando hablamos de mejorar el diseño de un dispositivo son los condicionantes técnicos. Los circuitos tienen que ser de esta forma, el espacio está prefijado, los materiales son los que son, la pantalla está donde está por una buena razón.
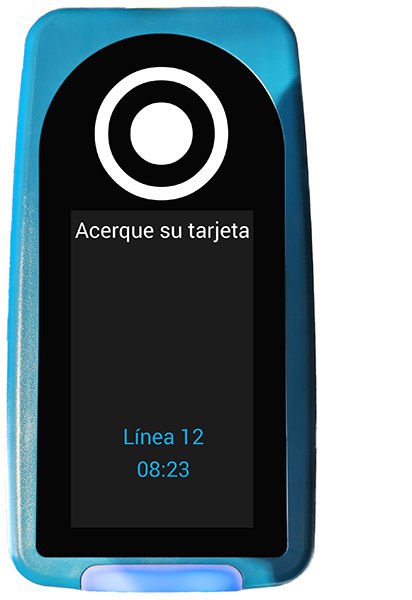
Por este motivo, propongo a mis amigos de la EMT un ejercicio sencillo: mejorar la usabilidad de este aparato sin modificarlo en absoluto, cambiando sólo el diseño visual (UX/UI). El resultado es el siguiente:

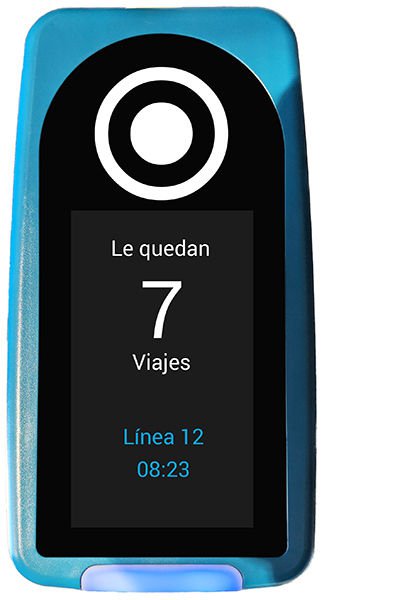
Giramos el lector de tarjetas 180º, de forma que el sensor de las tarjetas quede en la parte superior.
La posición del sensor es así mucho más intuitiva. Además, sustituimos el pictograma por una forma más simple y clara, que indica sin género de dudas dónde hay que poner la tarjeta.
La pantalla oscura no distrae al usuario. Los mensajes son claros y legibles.
Elegimos una tipografía de legibilidad óptima, y en tamaños que permitan leerla a los usuarios que no tengan muy buena vista, incluso en condiciones pobres de luminosidad o posición.